записаться на курс или получить бесплатную консультацию
по данным Smart Ranking за 2023 год
крупнейшая профильная школа дизайна
профессия UX/UI-дизайнер с нуля до PRO
научитесь создавать понятные и узнаваемые интерфейсы, которые сделают жизни людей проще и удобнее

-40%
скидки
до конца недели
до конца недели
На VIP тариф
первый платеж через 3 месяца
на основе 1076 отзывов на tutortop, яндекс и отзовик
инструменты: Figma, After Effects, Tilda, Blender, ProtoPie
реальные брифы и стажировка от OZON и REDKEDS

4,8
Получить консультацию по курсу
Contented — крупнейшая профильная онлайн-школа дизайна
по данным Smart Ranking за 2023 год
10 лет
20 000+
в онлайн-образовании
обученных студентов
Наши студенты:
получают реальный опыт на стажировках и дизайн-хакатонах
собирают сильные портфолио из 12+ работ
состоят в комьюнити дизайнеров, в котором 7000+ участников
учатся у топовых экспертов VK, Яндекс, Сбер
яндекс
5.00
тинькофф журнал
4.9
tutortop
4.8
otzovik.com
4.76
резюме после обучения UX/UI-дизайнер с навыками уровня middle
от 100 000
Зарплата
Инструменты
Навыки
Blender
Blender — программа для создания трёхмерной компьютерной графики
After Effects
Adobe After Effects — программа для создания анимационной графики и визуальных эффектов
Illustrator
Illustrator — векторный редактор графики (на оптимальном и vip тарифе)
—
Понимаю фундаментальные принципы дизайна интерфейсов
Cinema 4D
Cinema 4D — инструмент для создания 3D изображений (на vip тарифе)
—
Создаю интерактивные прототипы в Figma
—
Знаю, как передавать дизайн в разработку
—
Умею проводить UX-исследования
—
Создаю фреймоворки JTBD и CJM
—
Делаю конкурентный анализ и CustDEV
ProtoPie
ProtoPie — инструмент для создания интерактивных прототипов интерфейсов
—
Умею оформлять и защищать дизайн-концепцию
Figma
Figma — графический редактор для проектирования сайтов и приложений
—
Создаю прототипы мобильных приложений
—
Делаю анимированные посадочные страницы
Notion
Онлайн-сервис с широким функционалом: здесь можно создавать заметки, текстовые документы, таблицы, доски, вести проекты, — в том числе вместе с командой
Miro
Удобная онлайн-доска для заметок, брейнштормов с командой, отрисовки схем — например, пошаговой реализации проекта
Достижения
оформленное портфолио на Behance
12 работ в портфолио
[+]
[+]
диплом о профессиональной переподготовке и сертификат о прохождении курса
сертификат о прохождении стажировки в OZON и REDKEDS
[+]
[+]


* подробнее об условиях возврата в правилах акции
Но мы уверены, что все получится. Потому что у вас будут знания, подкрепленные практикой. И опыт работы — его получите на стажировке. Работодатели ценят таких кандидатов
Мы поможем с трудоустройством
И вернем деньги, если не найдете работу после курса*
Вы сможете так же
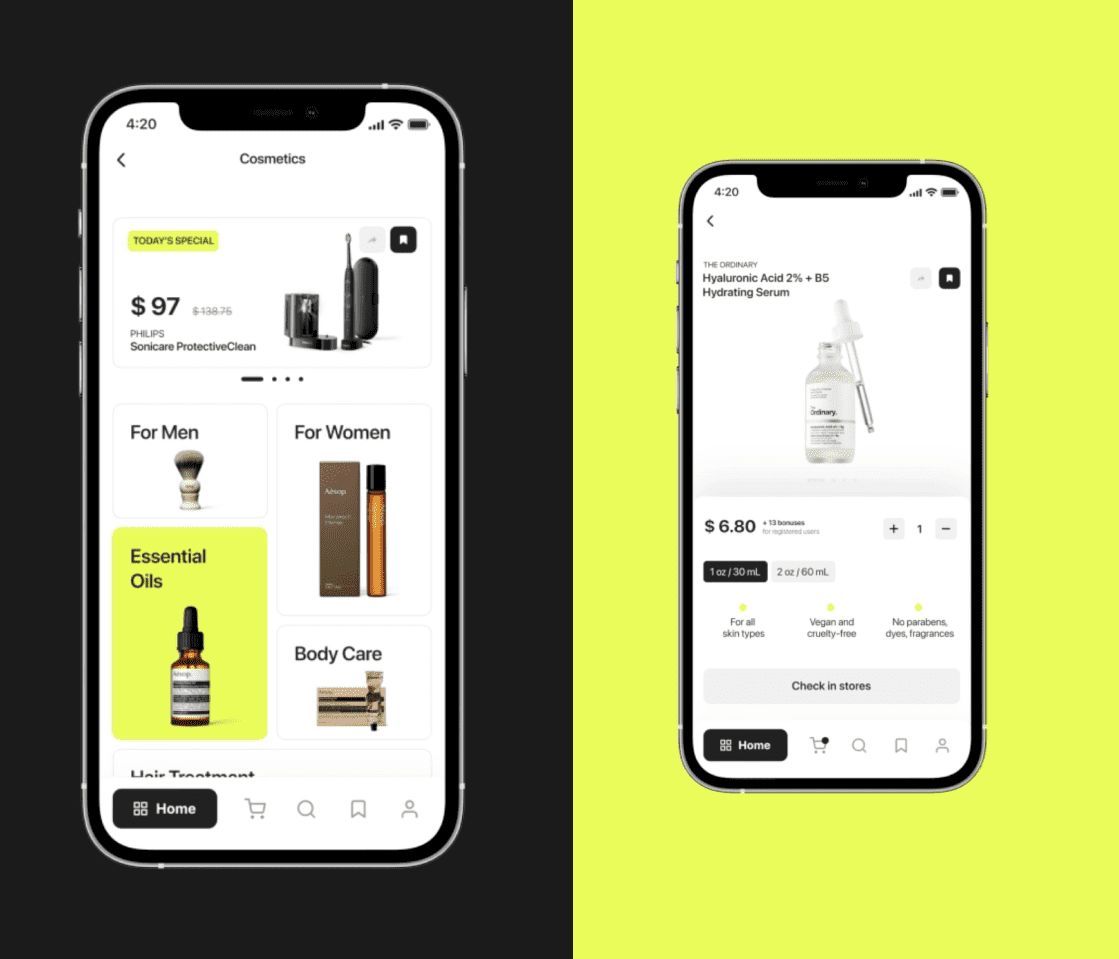
Концепт приложения Ozon с механиками персонализации
Мария Шор
Прототип сайта креативного агентства
Юлия Решетняк
Дмитрий Литун
Прототип приложения онлайн-кинотеатра
Мария Шор
Каталог приложений SmartMarket
Мария Бутарева
Приложение сервиса доставки еды «Около»
Мария Дрокина
Прототип приложения онлайн-кинотеатра
Юлия Елманова
Лендинг проекта «Сбер ЗОЖ»
Команда курса поддержит вас во время обучения
Менторы проверяют домашние задания, дают обратную связь, отвечают на вопросы студентов. На тарифах «Оптимальный» и «Расширенный» проводят личные консультации, ревью портфолио и групповые онлайн-занятия




Координаторы помогают решать организационные вопросы. Например, подсказывают, что делать, если вы не успеваете сдать домашнее задание или хотите взять отпуск. А еще они поддерживают мотивацию студентов


У вас будет персональный доступ к урокам, дополнительным материалам и задачам. Загружать домашние задания вы тоже будете на платформу — так они не потеряются, а менторы точно их увидят


6 шагов до middle специалиста
[1]
Проходите карьерную консультацию с нашим экспертом

Выполняете
домашние задания
домашние задания
[3]
[5]
Делитесь результатами и обмениваетесь опытом с однокурсниками
[2]
Смотрите видеолекции и участвуете в онлайн-воркшопах
[4]
Получаете обратную связь в виде скринкастов от менторов
Проходите стажировку и защищаете дипломный проект
[6]
записаться на консультацию
Будете учиться у экспертов
авторы курса — топовые дизайнеры, практикующие эксперты крупных агентств и IT-компаний
Юрий Ветров
Маргарита Антипина
Director of Brand & Digital CX Department в «Райффайзенбанке»
Продуктовый
дизайнер в «Сбере»
дизайнер в «Сбере»
Кристина Мартыновская
Игорь Тен
Максим Кыштымов
UX Researcher
в швейцарском стартапе
в швейцарском стартапе
Арт-директор
Cuberto
Cuberto
CEO дизайн-студии
Chipsa
Chipsa
Костя Зубанов
Руководитель команды дизайна «Продуктивити» и дизайн-системы VK
Product Design Lead в Beamery
Моисей Любарский
Art Director
в Enlighted Digital
в Enlighted Digital
Андрей Сундиев
Богатова Мария
Полина Семенченко
Senior Product Designer «Ситимобил»
Продуктовый
дизайнер в Tele2
дизайнер в Tele2
Роман Шелехов
Яна Миронова
Андрей Малеваник
Design Team Lead
в Hero Labs
в Hero Labs
моушн-дизайнер и видеограф. Клиенты: Numero, Adidas, ЦУМ
Мультидисциплинарный дизайнер, художник, иллюстратор
Степан Солодков
Валентин Борисов
Мультидисциплинарный дизайнер и арт-директор
Арт-директор S&S Technologies
Никита Кулаченков
Дина Шаронова
3D Artist, автор одного из крупнейших YouTube-каналов по Blender — Brainy Man
ex-UX-исследователь «Авито», Яндекса
менторы проверяют домашние задания, дают обратную связь, отвечают на вопросы студентов в чатах
На тарифах «Оптимальный» и «VIP» проводят групповые онлайн-занятия, личные консультации и ревью портфолио
координаторы решают организационные вопросы
Например, подсказывают, что делать, если не успеваете сдать домашнее задание или хотите взять отпуск. А еще поддерживают мотивацию студентов
поддержка занимается техническими вопросами
Например, дает доступ к обучению, следит за работой платформы, чтобы видеоуроки открывались, а связь была без помех
Программа курса
длительность 14 месяцев
Законы восприятия, когнитивные искажения и паттерны в интерфейсах
—
Результаты:
- Прототип мобильного приложения
- Страница сайта про архитектуру
- Главная страница сайта агентства недвижимости
Основы UX/UI-дизайна
—
Базовые принципы дизайна
—
Figma
—
Введение в профессию UX/UI-дизайнера
—
Figma
Вы получите общее представление о профессии UX/UI-дизайнера и необходимых навыках. Узнаете, что такое интерфейс и как оценивать его качество. Познакомитесь с общими принципами дизайна, проектирования интерфейсов и законами восприятия. Освоите основные и продвинутые функции редактора Figma — базового инструмента UX/UI-дизайнера
2,5 месяца

Figma — графический редактор для проектирования сайтов и приложений
Организация процесса работы и постановка задачи
—
UX-исследования
—
Концептуальное проектирование и генерация идей
—
Создание прототипа
—
Пользовательское тестирование
—
Создание дизайн-концепции
—
Подготовка и передача проекта в разработку
—
Продуктовый подход в дизайне
—
Вы пройдете через все этапы проектирования интерфейсов — от получения задачи до создания дизайн-концепции и передачи проекта в разработку. Изучите основные инструменты и методы UX-исследований — CJM, метод персон, JTBD.
Научитесь создавать пользовательские сценарии и User Flow. Изучите основы продуктового подхода в дизайне и узнаете, кто такой продуктовый дизайнер. Поймете роли и принципы взаимодействия в команде при работе над цифровым продуктом
Научитесь создавать пользовательские сценарии и User Flow. Изучите основы продуктового подхода в дизайне и узнаете, кто такой продуктовый дизайнер. Поймете роли и принципы взаимодействия в команде при работе над цифровым продуктом
3 месяца
Работа в продуктовой команде + практический воркшоп
—
Результат:
5 персональных консультаций с ментором
- Прототип сайта или мобильного приложения онлайн-кинотеатра
- Презентация дизайн-решения для продуктовой команды
—
4 групповых воркшопа
—
На Оптимальном и VIP-тарифе:
Введение в создание промосайтов
—
Научитесь создавать адаптивные сайты и лендинги, эффективные с точки зрения пользовательского опыта и маркетинга, и узнаете, как проводить тестирование и аналитику. Освоите программу для анимации в веб-дизайне After Effects, научитесь анимировать готовый промосайт
Брифинг клиента. Конкурентный анализ. Целевая аудитория
—
Этапы создания дизайн-концепции
—
Анимация в веб-дизайне
—
3 месяца
Адаптивный дизайн
—
Результат:
Интерактивный анимированный прототип мобильного приложения по учебному или реальному брифу
After Effects

Adobe After Effects — программа для создания анимационной графики и визуальных эффектов
Вы изучите особенности дизайна мобильных интерфейсов и научитесь создавать анимированные прототипы приложений в Protopie. Освоите гайдлайны платформ iOS и Android — Apple Human Interface Guidelines и Google Material Design System. Изучите инструменты дизайнера User Story Mapping и User Flow
Введение в создание мобильных приложений. Базовые принципы
—
Создание интерактивного прототипа
—
3 месяца
Создание дизайн-концепции
—
Protopie

ProtoPie — инструмент для создания интерактивных прототипов интерфейсов
Анимация интерфейса с помощью Protopie
—
Результат:
Интерактивный анимированный прототип мобильного приложения по учебному или реальному брифу
Проработка дизайна
—
Подготовка концепции
—
Получение брифа
—
Оформление кейса
—
Результат:
Анимированный прототип сайта или мобильного приложения
Ваш уровень — junior
Вас ждет онлайн-практика в IT-компании или креативном агентстве. На ней вы выполните проект, оформите его и загрузите кейс на Behance. По итогам стажировки получите персональные рекомендации арт-директора для будущих работодателей, добавите запись в резюме о прохождении стажировки в известной компании и новый проект в портфолио
1 месяц
Запуск удаленных тестирований
—
Рекрутинг сегментов
—
Поиск респондентов
—
Локализация и международные рынки
—
Анализ и презентация результатов
—
Результат:
Прототип приложения и веб-сайта для международного рынка на базе своего проекта
1 персональная консультация с ментором
—
На Оптимальном и VIP-тарифе:
Углубитесь в тему пользовательских исследований и международных рынков. Узнаете, как локализовать продукт, искать респондентов, тестировать прототип, собирать и анализировать данные. Примените знания и навыки в работе над своим проектом, сможете прокачать его, проведя исследования международных рынков
0,5 месяца
Внедрение, развитие, поддержка
—
Компоненты дизайн-системы и документация
—
Визуальный язык системы
—
Знакомство с дизайн-системами
—
Защита и питчинг
—
Результат:
UI Kit и документация
1 персональная консультация с ментором
—
На Оптимальном и VIP-тарифе:
Узнаете, что такое дизайн-система, из чего она состоит и какие задачи должна решать. Научитесь создавать, внедрять и поддерживать дизайн-систему для своего продукта. Проведете защиту и питчинг для команды
1 месяц
Начнете осваивать программу Blender, чтобы добавить в ваши проекты текстур и объема. Научитесь работать с объектами, использовать инструменты редактирования и моделирования. Узнаете, как работать с материалами, развертками, текстурами. Изучите базовый процесс анимирования и настройки рендера
Работа с объектами
—
1 месяц
Модификаторы
—
Скульптинг
—
Метаобъекты
—
Blender

Blender — программа для создания трёхмерной компьютерной графики
Работа с текстурами
—
Анимация
—
Результат:
3D-иллюстрация
1 персональная консультация с ментором
—
На Оптимальном и VIP-тарифе:
3D-иллюстрация
—
Практические онлайн-интенсивы
—
Сможете прокачать практические навыки, повысить насмотренность и обменяться опытом с однокурсниками и ментором.
Вы узнаете, как работать над проектами, презентовать себя заказчикам, работать с текстами, референсами и трендами. А еще научитесь понимать, чего хочет клиент и как получить от него хороший бриф
Вы узнаете, как работать над проектами, презентовать себя заказчикам, работать с текстами, референсами и трендами. А еще научитесь понимать, чего хочет клиент и как получить от него хороший бриф
Результат:
Интерактивный анимированный прототип мобильного приложения или сайта по учебному или реальному брифу
1 месяц
Выберете один из своих проектов и детально проработаете его с учетом всех полученных навыков по UX-исследованиям, дизайн-системам и 3D-визуализации
Cможете обсуждать свои творческие проекты на английском языке с использованием правильных грамматических конструкций и лексики
—
Изучать инструменты на языке оригинала
—
Читать профессиональную литературу и смотреть конференции
—
2 месяца
Расширите свои знания в теме дизайна, погрузитесь в профессию и сферу на английском языке
2 недели
Научитесь сокращать время на производство контента с помощью инструментов генеративного искусственного интеллекта (ГИИ), сможете быстрее погрузиться в сферу дизайна, повысите свою ценность как специалиста на рынке труда
Познакомитесь с 30+ популярными нейросетями для решения дизайн-задач, в том числе с Adobe Firefly
—
Сможете находить идеи и вдохновение для будущих проектов и работ
—
Научитесь легко и быстро делать профессиональные мокапы сайтов и мобильных приложений, логотипы, баннеры, 3D-модели, видео и музыку для ваших проектов
—
Поймете, как избавиться от ручной работы и сократить время на создание контента
—
Узнаете, как использовать нейросети в работах так, чтобы ваши заказчики были в восторге
—

Adobe Firefly — семейство генеративных ИИ-моделей, разработанное компанией Adobe. В него входят два инструмента: первый генерирует изображения по текстовому описанию, второй — создает стилизованный текст наподобие WordArt
Несколько недель работы под руководством арт-директора. Вы поймете, как устроено взаимодействие между сотрудниками в компаниях. И поработаете над реальной задачей. Итог — новый кейс в портфолио
Стажировка
Помогает прокачать скил работы и управления командой, общения с заказчиком и нетворкинг. Это приблизит вас к уровню middle. Чтобы учиться в школе тимлидерства, нужно пройти предварительный отбор
Похожи на хакатоны, но в формате индивидуальной работы. Компании-партнеры предлагают участникам реальные задачи, а потом выбирают лучшее решение
Командные соревнования, задачи для которых дают наши партнеры — например «Моторика», издательство «Эксмо», Wildberries, Ашан. Кейсы победителей бренды берут в продакшен, а самых креативных учеников даже приглашают на работу
Уроки в студийном качестве и домашние задания с обратной связью от менторов — не все, что есть на курсе
Главное — это практика. Вы получите настоящий опыт работы дизайнером, который добавите в резюме
Главное — это практика. Вы получите настоящий опыт работы дизайнером, который добавите в резюме
Очень много реального опыта
Хакатоны
Flash-конкурсы
Школа тимлидерства
Проекты взяли в продакшн, а некоторых студентов пригласили на работу или стажировку
Все по-настоящему
Эти работы с хакатонов и конкурсов заказчики назвали лучшими










Наши выпускники работают и стажируются в компаниях, которые вы точно знаете
в карьерном интенсиве
Воркшопы по подготовке к собеседованиям
Узнаете, как грамотно отвечать на вопросы на вопросы работодателей
Помощь с выходом на зарубежный рынок
Научитесь составлять резюме для иностранных работодателей. Узнаете особенности трудоустройства за рубежом
(для оптимального и VIP-тарифов)
Помощь консультантов в первых откликах
В течение 4 недель будете откликаться на вакансии при поддержке наших карьерных консультантов
Презентация навыков
Научитесь грамотно составлять портфолио и резюме
Вакансии от партнеров
Регулярные анонсы вакансий от компаний-партнеров
Карьерный трек
Поймете, как развиваться в профессии и какая карьерная стратегия вам подходит
К концу программы у вас будут не только теоретические знания и практические навыки, но и реальный опыт. Вместе с HR-специалистами составите карьерную стратегию — вам будет понятно, как и куда двигаться дальше, чтобы расти в новой профессии. И уже начнете этот путь.
Поможем строить карьеру уже во время обучения
Чтобы получить диплом, нужно иметь высшее или средне-специальное образование — сообщите менеджеру эту информацию до подписания договора-оферты
Мы ведем образовательную деятельность на основании государственной лицензии №Л035-01298-77/00180625 от 15.12.2020г.
Выдадим документ, который подтвердит квалификацию — диплом или сертификат
Истории студентов

Елизавета Киселева
Я сделала очень много тестовых заданий, но поиск работы занял всего месяц. Под требования работодателей я подходила даже без реального опыта…
SEEDxCEED
место работы


Мария Талтынова
Первая работа нашлась еще на курсе. Я поучаствовала в «Карьерном цехе», и мой проект понравился организатору. Он написал мне на почту…
HACK MY RUN
место работы


Илья Фан
Я читал много дополнительной литературы и после выпуска рассчитывал только на свои силы. Начал откликаться на вакансии — хотелось попасть в продукт...
Сбер
место работы


Андрей Игнатов
Я читал и смотрел много материалов по UX-дизайну. Но мне хотелось систематизировать знания и получить больше практики…
Фриланс
место работы


Никита Королев
Профессия UX-дизайнера связана с психологией — и для меня это интересно. Теоретическая часть курса классная, но техническую площадку...
Фриланс
место работы

Илья Фан
Результат:
успешно прошел собеседование в продуктовую команду «Сбера»
Я читал много дополнительной литературы и после выпуска рассчитывал только на свои силы. Сразу начал откликаться на вакансии — хотелось попасть в продуктовую команду.
Спустя несколько месяцев попал в «Сбер», и сейчас я junior UX/UI-дизайнер в продукте «СберБизнесБот». На собеседовании рекрутерам понравилось, что я задавал вопросы не только про дизайн, но и про бизнес-процессы.
Плюсом оказалось, что во время поисков работы я участвовал в дизайн-челлендже и занимался разработкой приложения. Одной из задач было UX-исследование.
Рекрутеры «Сбера» в первую очередь уточнили, умею ли я их проводить. А потом приняли меня. Сейчас я единственный дизайнер продукта, и я рад, что мне доверились.
успешно прошел собеседование в продуктовую команду «Сбера»
Я читал много дополнительной литературы и после выпуска рассчитывал только на свои силы. Сразу начал откликаться на вакансии — хотелось попасть в продуктовую команду.
Спустя несколько месяцев попал в «Сбер», и сейчас я junior UX/UI-дизайнер в продукте «СберБизнесБот». На собеседовании рекрутерам понравилось, что я задавал вопросы не только про дизайн, но и про бизнес-процессы.
Плюсом оказалось, что во время поисков работы я участвовал в дизайн-челлендже и занимался разработкой приложения. Одной из задач было UX-исследование.
Рекрутеры «Сбера» в первую очередь уточнили, умею ли я их проводить. А потом приняли меня. Сейчас я единственный дизайнер продукта, и я рад, что мне доверились.
Никита Королев
Результат:
успешно проходит модули, работает над учебным проектом
Профессия UX-дизайнера связана с психологией — и для меня это интересно. Теоретическая часть курса классная, но техническую площадку я бы доработал: иногда бывают проблемы со ссылками и загрузкой.
Логика курса тоже хорошая, но жалко, что нельзя пропустить некоторые блоки. У меня так случилось с модулем по Figma. Я более-менее знал эту программу. Однако модуль прошел, сделал все домашки и получил хорошую оценку.
Сейчас я занимаюсь разработкой приложения с расписанием для колледжей и университетов. Мы хотим добавить возможность оставлять заметки, оценки преподавателей и записывать домашки. Я делаю дизайн и надеюсь, что проект перерастет в стартап.
успешно проходит модули, работает над учебным проектом
Профессия UX-дизайнера связана с психологией — и для меня это интересно. Теоретическая часть курса классная, но техническую площадку я бы доработал: иногда бывают проблемы со ссылками и загрузкой.
Логика курса тоже хорошая, но жалко, что нельзя пропустить некоторые блоки. У меня так случилось с модулем по Figma. Я более-менее знал эту программу. Однако модуль прошел, сделал все домашки и получил хорошую оценку.
Сейчас я занимаюсь разработкой приложения с расписанием для колледжей и университетов. Мы хотим добавить возможность оставлять заметки, оценки преподавателей и записывать домашки. Я делаю дизайн и надеюсь, что проект перерастет в стартап.
Мария Талтынова
Результат:
хваталась за все возможности и попала в HACK MY RUN
Первая работа нашлась еще на курсе. Я поучаствовала в «Карьерном цехе», и мой проект понравился организатору. Он написал мне на почту и пригласил работать в свой стартап.
Вторую работу нашла через LinkedIn. Благодаря ему я и попала в стартап, где сейчас работаю. Я откликнулась на публикацию Влада Харитонова, мы списались и буквально на следующий день я получила оффер. Так и оказалась единственным дизайнером в спортивном стартапе HACK MY RUN.
Сейчас у меня идеальный график работы для студентки, потому что в проекте нет строгого расписания. Главное — выполнять задачи в срок и быть на обязательных встречах. В среднем уделяю работе 3−4 часа в день.
хваталась за все возможности и попала в HACK MY RUN
Первая работа нашлась еще на курсе. Я поучаствовала в «Карьерном цехе», и мой проект понравился организатору. Он написал мне на почту и пригласил работать в свой стартап.
Вторую работу нашла через LinkedIn. Благодаря ему я и попала в стартап, где сейчас работаю. Я откликнулась на публикацию Влада Харитонова, мы списались и буквально на следующий день я получила оффер. Так и оказалась единственным дизайнером в спортивном стартапе HACK MY RUN.
Сейчас у меня идеальный график работы для студентки, потому что в проекте нет строгого расписания. Главное — выполнять задачи в срок и быть на обязательных встречах. В среднем уделяю работе 3−4 часа в день.
Андрей Игнатов
Результат:
берет и успешно выполняет заказы на бирже для дизайнеров
Я читал и смотрел много материалов по UX-дизайну. Но мне хотелось систематизировать знания и получить больше практики. Остановился на Contented и к концу обучения уже знал, как работать в Figma, изучил Blender и умел строить 3D-модели.
На курсе Contented я придумывал дизайн приложения для мобильного кинотеатра и решил не просто отрисовать экраны, а рассказать, как проводил исследование. Показал Customer Journey Map (карту пользовательского пути) и объяснил, почему выбрал конкретные дизайнерские решения.
В октябре 2022 года начал изучать UX/UI-дизайн и уже в начале декабря получил первый заказ. Клиент сам нашел меня на фриланс-бирже Kwork, для его проекта я должен был разработать дизайн программного обеспечения.
берет и успешно выполняет заказы на бирже для дизайнеров
Я читал и смотрел много материалов по UX-дизайну. Но мне хотелось систематизировать знания и получить больше практики. Остановился на Contented и к концу обучения уже знал, как работать в Figma, изучил Blender и умел строить 3D-модели.
На курсе Contented я придумывал дизайн приложения для мобильного кинотеатра и решил не просто отрисовать экраны, а рассказать, как проводил исследование. Показал Customer Journey Map (карту пользовательского пути) и объяснил, почему выбрал конкретные дизайнерские решения.
В октябре 2022 года начал изучать UX/UI-дизайн и уже в начале декабря получил первый заказ. Клиент сам нашел меня на фриланс-бирже Kwork, для его проекта я должен был разработать дизайн программного обеспечения.
Елизавета Киселева
Результат:
за год выросла до ведущей позиции дизайнера в SEEDxCEED
Я сделала очень много тестовых заданий, но поиск работы занял всего месяц. Под требования работодателей я подходила даже без реального опыта. Я умела работать в Figma на продвинутом уровне, знала программы для анимации и умела проводить аналитику.
В итоге устроилась в компанию SEEDxCEED. Она занимается разработкой IT-решений для продавцов на маркетплейсах. На собеседовании руководитель оценил мое системное мышление, которое было заложено на курсе. Он удивился, что у джуна есть знания такого уровня.
Когда я только пришла в компанию, то занималась разработкой концепций для лендинга продукта. Потом появились задачи, связанные с дизайн-системами, а сейчас мне доверили разработку блоков в сервисе. В итоге за год я выросла до арт-директора и очень этим горжусь.
за год выросла до ведущей позиции дизайнера в SEEDxCEED
Я сделала очень много тестовых заданий, но поиск работы занял всего месяц. Под требования работодателей я подходила даже без реального опыта. Я умела работать в Figma на продвинутом уровне, знала программы для анимации и умела проводить аналитику.
В итоге устроилась в компанию SEEDxCEED. Она занимается разработкой IT-решений для продавцов на маркетплейсах. На собеседовании руководитель оценил мое системное мышление, которое было заложено на курсе. Он удивился, что у джуна есть знания такого уровня.
Когда я только пришла в компанию, то занималась разработкой концепций для лендинга продукта. Потом появились задачи, связанные с дизайн-системами, а сейчас мне доверили разработку блоков в сервисе. В итоге за год я выросла до арт-директора и очень этим горжусь.
старт:
скоро
Запишитесь на курс
длительность: 14 месяцев
— 200+ часов практики
— онлайн-стажировка
— диплом установленного образца
— доступ к материалам навсегда
— 12 работ в портфолио
— Центр карьеры
дополнительная скидка 10% при единовременной оплате
-40%
до конца недели
первый платеж через 3 мес.
5 493
₽/мес.
8 450 ₽/мес.
при рассрочке на 36 месяцев без первоначального взноса и переплат
базовый тариф:
Наш менеджер свяжется с вами и проконсультирует по наиболее подходящим условиям
Выберите тариф, который поможет вам получить максимум пользы от обучения
Базовый
Оптимальный
VIP
обратная связь по темам курса и заданиям от менторов
—
помощь и техническая поддержка от координаторов
—
закрытое комьюнити в мессенджере
—
все опции Базового тарифа
—
дополнительный курс по программе Adobe Illustrator
—
все опции Базового и Оптимального тарифов
—
дополнительный курс по программе Cinema 4D
—
Бонус
7 980
₽/мес
13 300 ₽/мес.
при рассрочке на 36 мес.
17 340
₽/мес
28 900 ₽/мес.
при рассрочке на 36 мес.
Бонус
Программа трудоустройства
—
5 493
₽/мес
8 450 ₽/мес.
при рассрочке на 36 мес.
Доступ к материалам курса и обновлениям навсегда
Совместная работа с ментором над вашим проектом онлайн
—
—
Бонус
2 индивидуальные консультации с топовыми экспертами рынка
Групповые практические онлайн-воркшопы
—
—
Тестовое собеседование с экспертом в дизайне
—
еженедельные персональные консультации с менторами по 60 минут
11 индивидуальных часовых консультаций с ментором
—
разбор портфолио
—
—
еженедельные созвоны, ответы на любые вопросы по теории и практике
—
-35%
самый популярный
-40%
-40%
Дополнительная карьерная консультация
—
1 индивидуальная карьерная консультация
—
комплексная 4-недельная программа сопровождения выпускников на всех этапах выхода на IT-рынок и трудоустройства
ревью резюме
—
модуль по нейросетям
модуль по нейросетям
Освоите 10+ популярных нейросетей для решения дизайн задач.
Освоите 10+ популярных нейросетей для решения дизайн задач.
Удобный ежемесячный платеж с беспроцентной рассрочкой от наших партнеров



Выбрать и получить консультацию
по базовому тарифу
Выбрать и получить консультацию
по оптимальному тарифу
Выбрать и получить консультацию
по vip тарифу
Наши студенты говорят
Мария Чистякова
Получаешь большое количество опыта и углубленных знаний, которых не найти в интернете. Данный курс стоит своих денег. На момент написания отзыва я еще обучалась на курсе, но уже брала заказы на бирже фриланса…
5,0






Евгений
Здравствуйте! Прохожу 5ый месяц обучения на курсе UX/UI дизайнер с нуля до PRO. Первое что хочу отметить, данная организация очень серьезная, и соответственно подход к обучению такой же…

5,0





Владик Жуков
Всем привет! Прошел курсы «UX\UI дизайнер». Очень понравилось обучение! Менторы быстро обучали и есть площадка где можно общаться с однокурсниками где всегда помогут! Учителя очень хорошо и подробно все рассказывают…
5,0






Александра
Понравился формат лекций – видео, и то, что материал подается по спирали. То есть создавали проекты, постепенно усложняя навыки. Много теории, и практики. К концу обучения я смогла самостоятельно спроектировать мобильное приложение...

5,0





Эльвира М.
Нравиться подача материала — разделена по модулям, что спокойно можно заниматься в своем темпе. Очень много практики, обратная связь от наставников. Проекты, выполненные за время учебы можно использовать для своего портфолио…
5,0






Сона А.
Это мой первый опыт дистанционного обучения и я рада, что выбрала именно их. Грамотно построена схема обучения, теоретическая часть состоит из коротких видео -лекции после чего дают интересные задания…

5,0





часто задаваемые
вопросы
Наш курс UX/UI-дизайна представляет собой последовательное введение в профессию. Мы постарались тщательно выстроить траекторию обучения дизайну интерфейсов и структурировать знания наших экспертов в сфере продуктового дизайна, чтобы сложная информация была доступной для понимания, а погружение в новую дисциплину — максимально последовательным.
Таким образом, вы можете начать обучение с отсутствием знаний в дизайне и инструментах дизайна, а по завершении курса научитесь создавать дизайн сайта или приложения и будете готовы начать работу в любой продуктовой компании на позиции Junior Product Designer.
Если у вас уже есть опыт работы, тогда обучение UX-дизайну на нашем курсе поможет структурировать ваши знания и изучить новые подходы, которые применяют в своей работе продуктовые команды.
Онлайн-курс «Профессия UX/UI-дизайнер» — это обучение с нуля до ПРО за 16 месяцев с сертификатом и дипломом о профессиональной переподготовке, стажировкой в крупной компании, реальным портфолио и помощью в трудоустройстве
Таким образом, вы можете начать обучение с отсутствием знаний в дизайне и инструментах дизайна, а по завершении курса научитесь создавать дизайн сайта или приложения и будете готовы начать работу в любой продуктовой компании на позиции Junior Product Designer.
Если у вас уже есть опыт работы, тогда обучение UX-дизайну на нашем курсе поможет структурировать ваши знания и изучить новые подходы, которые применяют в своей работе продуктовые команды.
Онлайн-курс «Профессия UX/UI-дизайнер» — это обучение с нуля до ПРО за 16 месяцев с сертификатом и дипломом о профессиональной переподготовке, стажировкой в крупной компании, реальным портфолио и помощью в трудоустройстве
На онлайн-программе проверка заданий реализуется следующим образом:
1. Кросс-проверка (peer-to-peer review). Студенты проверяют друг друга. Когда вы загружаете свое задание на проверку, вас проверяют другие студенты курса. Вы в свою очередь тоже проверяете работы других студентов. Такой подход не только позволяет получить оценку, но и формирует насмотренность студента, структурирует знания и помогает их закрепить.
2. Проверка заданий ментором. Все ваши задания проверяет опытный дизайнер, который отвечает требованиям Contented. Он может проверить ваше задание до оценки сокурсников или после — на его усмотрение.
3. Некоторые модули программы обучения сопровождаются полностью экспертами курса, которые читают лекции. В ходе обучения на платформе вы получите навигацию по обучению и поддержке
1. Кросс-проверка (peer-to-peer review). Студенты проверяют друг друга. Когда вы загружаете свое задание на проверку, вас проверяют другие студенты курса. Вы в свою очередь тоже проверяете работы других студентов. Такой подход не только позволяет получить оценку, но и формирует насмотренность студента, структурирует знания и помогает их закрепить.
2. Проверка заданий ментором. Все ваши задания проверяет опытный дизайнер, который отвечает требованиям Contented. Он может проверить ваше задание до оценки сокурсников или после — на его усмотрение.
3. Некоторые модули программы обучения сопровождаются полностью экспертами курса, которые читают лекции. В ходе обучения на платформе вы получите навигацию по обучению и поддержке
Курс проходит в дистанционном формате. Это значит, что каждую неделю вы смотрите короткие видеоуроки и выполняете домашние задания онлайн. Проверка заданий проходит в два этапа: ментор проверяет домашнее задание и дает обратную связь, сокурсники проверяют работы друг друга по специальному алгоритму (Peer-to-peer)
Вы можете сразу оплатить полную стоимость курса с дополнительной скидкой 10%, которая суммируется с другими акциями на сайте. Или выбрать удобную рассрочку без первоначального взноса и переплат от одного из наших партнеров («Тинькофф», Сбербанк, «Почта банк», «ОТП банк») и оплачивать обучение небольшими частями. Оставьте заявку, и менеджер расскажет вам подробнее об условиях оплаты.
А еще мы принимаем оплату за обучение от юридических лиц. Некоторые работодатели поддерживают сотрудников в желании развиваться. Обратитесь к своему руководителю — возможно, компания готова частично или полностью оплатить ваше обучение. Чтобы выставить счет, нам понадобятся реквизиты организации.
Мы принимаем оплату дебетовыми и кредитными картами, ЮMoney, QIWI или наличными в терминалах и кассах
А еще мы принимаем оплату за обучение от юридических лиц. Некоторые работодатели поддерживают сотрудников в желании развиваться. Обратитесь к своему руководителю — возможно, компания готова частично или полностью оплатить ваше обучение. Чтобы выставить счет, нам понадобятся реквизиты организации.
Мы принимаем оплату дебетовыми и кредитными картами, ЮMoney, QIWI или наличными в терминалах и кассах
Мы стараемся гибко подходить к вашим потребностям. Поэтому учитываем обстоятельства и возвращаем стоимость обучения полностью или частично, когда это предусмотрено договором.
Если вы передумали проходить курс или хотите оформить возврат по другой причине, вы можете позвонить на номер горячей линии — наш менеджер расскажет об условиях. Они также описаны в разделе 4 нашей оферты.
Если вы передумали проходить курс или хотите оформить возврат по другой причине, вы можете позвонить на номер горячей линии — наш менеджер расскажет об условиях. Они также описаны в разделе 4 нашей оферты.
В рамках обучения предусмотрены каникулы, вы сможете перезагрузиться и отдохнуть.
Если возникнет ситуация, из-за которой вы будете вынуждены отложить занятия, обратитесь к координатору курса. Он ответит на вопросы и расскажет, можно ли перевестись на один из следующих потоков.
Если возникнет ситуация, из-за которой вы будете вынуждены отложить занятия, обратитесь к координатору курса. Он ответит на вопросы и расскажет, можно ли перевестись на один из следующих потоков.
Ваше карьерное развитие и трудоустройство являются нашими приоритетными задачами. Параллельно с программой обучения мы проводим ряд активностей с HR-специалистами: тренажер интервью, персональные карьерные консультации по поиску работы и прохождению собеседований. Часть активностей направлена на прокачку soft skills.
В конце обучения наш HR-специалист подготовит список подходящих вакансий и предложит их на выбор.
На курсе вас ждет стажировка в IT-компании. Если вы успешно пройдете этот этап, руководство компании может предложить вам дальнейшее сотрудничество.
Также мы часто получаем запросы от работодателей и с радостью делимся портфолио и контактами студентов
В конце обучения наш HR-специалист подготовит список подходящих вакансий и предложит их на выбор.
На курсе вас ждет стажировка в IT-компании. Если вы успешно пройдете этот этап, руководство компании может предложить вам дальнейшее сотрудничество.
Также мы часто получаем запросы от работодателей и с радостью делимся портфолио и контактами студентов
Учиться на наших курсах можно с 16 лет. Если вы младше, но уже хотите оценить свои силы в дизайне и узнать о профессии больше, посмотрите наши бесплатные материалы и мероприятия здесь. Они помогут сориентироваться в мире дизайнерских специальностей, понять, что интереснее и больше вам подходит. А еще заранее оценить сложность обучения
Конечно. Для этого приобретите сертификат на сумму конкретного курса. Или подарите свободу выбора: купите сертификат на любую сумму, а получатель потратит его на свое усмотрение
Не можете выбрать между UX-дизайном и другим интересным направлением? Приглашаем вас на профориентационный курс «Старт в дизайне». Вы попробуете 5 востребованных дизайн-профессий и будете обучаться той, которая понравилась больше остальных.
Освойте одну из самых востребованных в IT дизайн-профессий в сжатые сроки — приходите на онлайн-буткемп «Профессия UX/UI-дизайнер с нуля за 9 недель». За 2 месяца интенсивного обучения вы создадите 5 проектов для портфолио и побываете на 25 онлайн-встречах с экспертами в дизайне.
Также у нас есть отдельный самостоятельный курс «Профессия дизайнер интерфейсов»
Освойте одну из самых востребованных в IT дизайн-профессий в сжатые сроки — приходите на онлайн-буткемп «Профессия UX/UI-дизайнер с нуля за 9 недель». За 2 месяца интенсивного обучения вы создадите 5 проектов для портфолио и побываете на 25 онлайн-встречах с экспертами в дизайне.
Также у нас есть отдельный самостоятельный курс «Профессия дизайнер интерфейсов»
Зарплата UX/UI-дизайнера зависит от многих факторов, но, по данным hh.ru, в среднем она может составлять от 40 000 до 200 000 рублей в месяц. Больше информации можно найти в статье «Кто такой UX/UI-дизайнер»
UI расшифровывается как User Interface или интерфейс пользователя. UX/UI-дизайнер делает эргономичный и понятный дизайн приложений и веб-сервисов. Больше информации можно найти в статье «Что такое UX/UI-дизайн?»
Учиться можно в вузе, самостоятельно или на онлайн-курсах.
Больше информации можно найти в статье "Кто такой UX/UI-дизайнер"
Больше информации можно найти в статье "Кто такой UX/UI-дизайнер"
ООО "Скилфэктори"
119 049 г. Москва вн. тер. г. Муниципальный округ Якиманка Пр-кт Ленинский, дом 6, строение 20, этаж 3, ком. 21
ОГРН 1197746648813 ИНН 9702009530
Лицензия на образовательную деятельность № 41 164 от 15 декабря 2020 года.
© Contented —
онлайн-школа дизайна 2023
онлайн-школа дизайна 2023
Резидент
участник EdTech- рейтингов

ООО «СКИЛФЭКТОРИ» осуществляет деятельность по разработке ПО «Skillfactory CS» и использует ПО в качестве оказания услуг. Согласно Приказу Минцифры от 08.10.22, вид деятельности (код): 16.01. ПО «Skillfactory CS» — инновационная платформа для создания высокоэффективных курсов и поддержания вовлеченности пользователей
хочу поменять будущее в новом году
хочу поменять будущее в новом году



